In today’s digital age, where we spend countless hours online, the concept of dark mode has gained immense popularity. Dark mode not only reduces eye strain but also gives websites an elegant and stylish appearance, making night-time browsing more comfortable. If you’re wondering how to enable dark mode on your favorite web pages, you’ve come to the right place. In this comprehensive guide, we’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
Dark mode, also known as night mode or dark theme, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, especially in low-light conditions.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. Fortunately, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
Browser Extensions
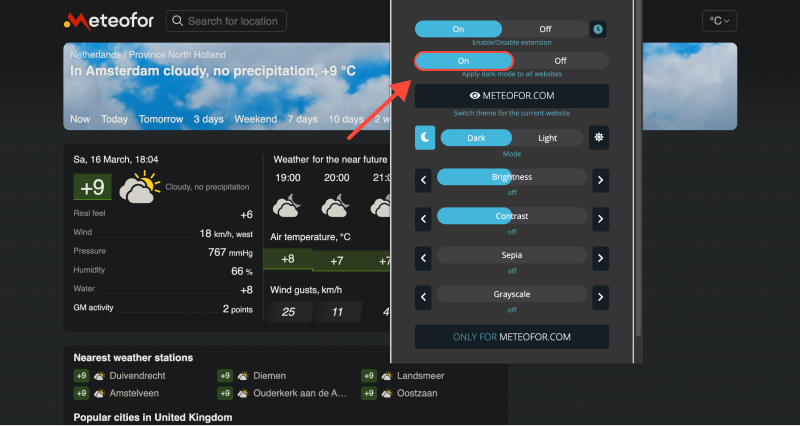
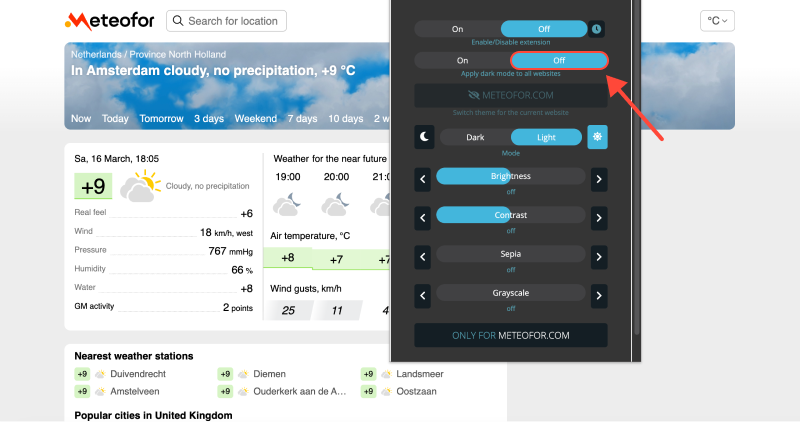
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as “Dark Mode” or “Night Eye” are available for popular browsers like Chrome, Firefox, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the “Dark” theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the “Dark” theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.









- How to Enable Dark Mode on Google Docs: A Step-by-Step Guide
- Enhance Your Browsing Experience: How to Enable Dark Mode on Linux with Dark Mode Extension
- Enabling Dark Mode on Coursera with Dark Mode Extension
- Unveiling Dark Mode on eBay: A Step-by-Step Guide Using Dark Mode Extension
- Does eBay Have Dark Mode? How to Enable Dark Mode on eBay