En la era digital actual, donde pasamos innumerables horas en línea, el concepto de modo oscuro ha ganado una inmensa popularidad. El modo oscuro no solo reduce la fatiga visual sino que también brinda a los sitios web una apariencia elegante y con estilo, hacer que la navegación nocturna sea más cómoda. Si te preguntas cómo habilitar el modo oscuro en tus páginas web favoritas, has venido al lugar correcto. En esta guía completa, Exploraremos cómo hacer que cualquier sitio web admita el modo oscuro..
Comprender el modo oscuro para páginas web
modo oscuro, también conocido como modo nocturno o tema oscuro, transforma los fondos brillantes de los sitios web en tonos más oscuros, a menudo con texto en colores claros. Esta inversión de color no solo proporciona una experiencia visualmente atractiva sino que también reduce la cantidad de luz emitida por la pantalla., haciéndolo más suave para los ojos, especialmente en condiciones de poca luz.
Habilitar el modo oscuro en páginas web
Si bien muchos sitios web ahora ofrecen opciones de modo oscuro integradas, no todos lo hacen. Afortunadamente, Hay varias formas de habilitar el modo oscuro para páginas web., independientemente de si el sitio admite esta función o no.
Extensiones del navegador
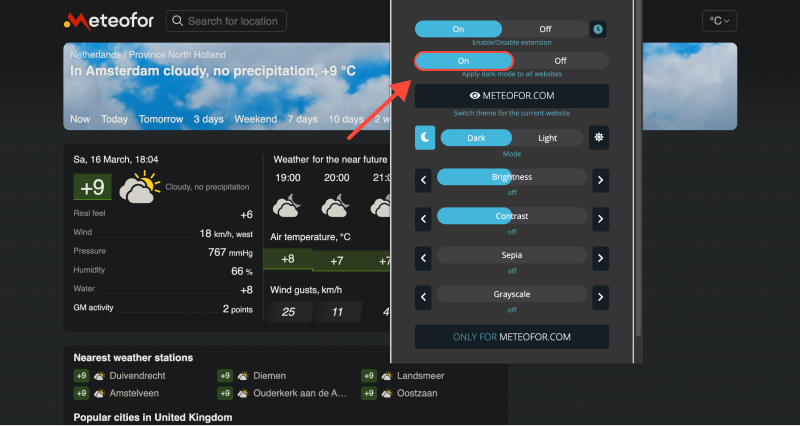
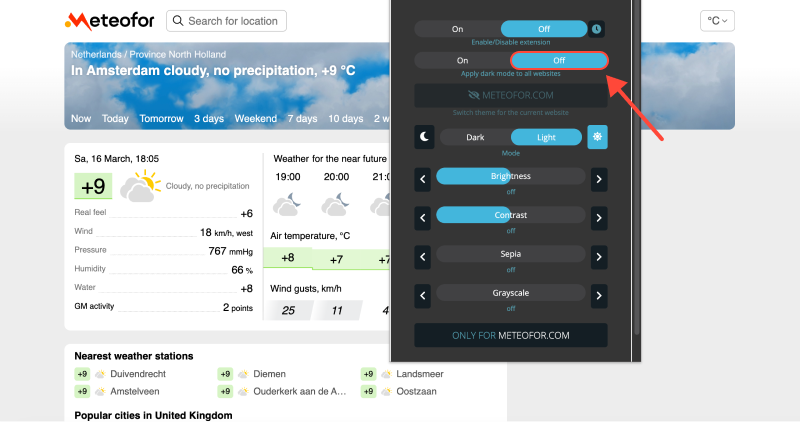
Una de las formas más sencillas de habilitar el modo oscuro en cualquier sitio web es utilizar extensiones de navegador diseñadas específicamente para este propósito.. Extensiones como «Modo oscuro» o «Ojo nocturno» están disponibles para navegadores populares como Chrome, Firefox, y safari. Simplemente instale la extensión, y aplicará automáticamente el modo oscuro a las páginas web mientras navega.

Configuración del navegador
Algunos navegadores, incluyendo Google Chrome y Safari, Ofrecer opciones integradas para habilitar el modo oscuro.. En cromo, puedes ir a configuración > Apariencia y seleccione el «Oscuro» tema en la sección Temas. Similarmente, Los usuarios de Safari pueden habilitar el modo oscuro yendo a Preferencias del Sistema > General y seleccionando el «Oscuro» tema en la sección Apariencia.
CSS personalizado
Para usuarios más avanzados, Se puede utilizar CSS personalizado para forzar el modo oscuro en páginas web. Aplicando estilos CSS que anulan los colores estándar del sitio web., puedes crear tu propia experiencia en modo oscuro. Varias herramientas y editores en línea le permiten crear y aplicar estilos CSS personalizados a páginas web..









- Cómo desactivar el modo oscuro en Google Docs: Guía completa
- Mejore su experiencia RStudio con la extensión Dark Mode
- Mejore su experiencia de navegación: Cómo habilitar el modo oscuro en Linux con la extensión de modo oscuro
- Mejore su experiencia en LinkedIn con la extensión Dark Mode
- Habilitación del modo oscuro en la plataforma thinkorswim: Una guía completa