Aujourd'hui’l'ère numérique, où nous passons d'innombrables heures en ligne, le concept de mode sombre a acquis une immense popularité. Le mode sombre réduit non seulement la fatigue oculaire, mais donne également aux sites Web une apparence élégante et stylée., rendre la navigation nocturne plus confortable. Si tu’re wondering how to enable dark mode on your favorite web pages, toi’je suis au bon endroit. Dans ce guide complet, nous’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
Mode sombre, également connu sous le nom de mode nocturne ou de thème sombre, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, surtout dans des conditions de faible luminosité.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. Heureusement, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
Extensions de navigateur
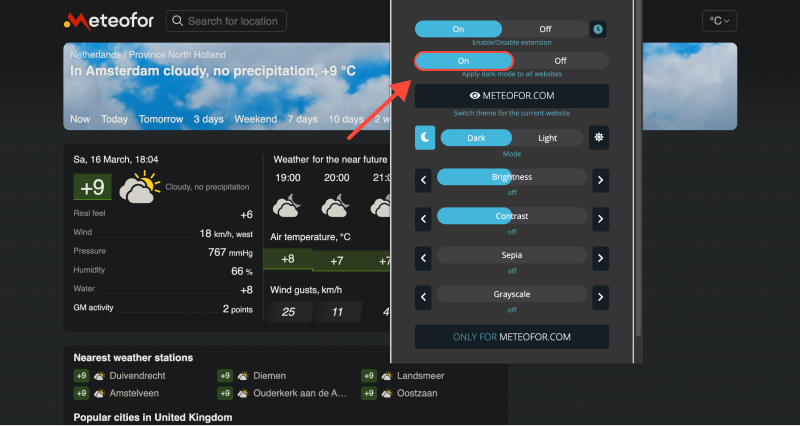
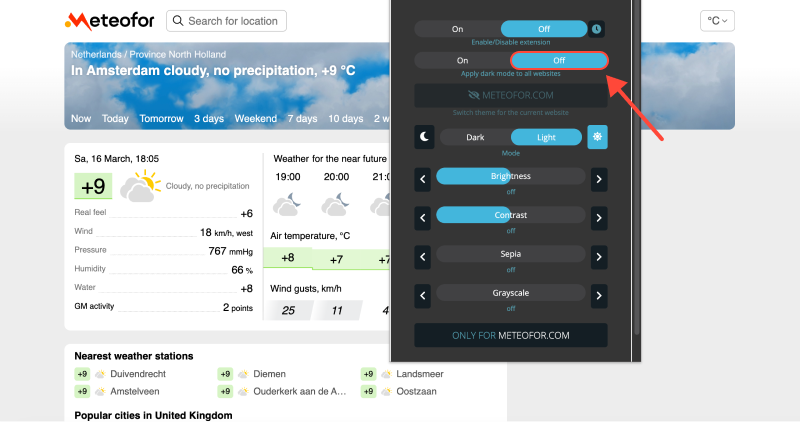
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as « Mode sombre » ou « Night Eye » are available for popular browsers like Chrome, Firefox, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the « Sombre » theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the « Sombre » theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.









- Comment désactiver le mode sombre sur les services Google à l'aide de l'extension du mode sombre
- Blog
- Débloquez le côté obscur de YouTube: Comment résoudre le problème du mode sombre qui ne fonctionne pas
- Mode sombre d'Udemy: Améliorer l'expérience d'apprentissage sur Udemy avec le mode sombre: Conseils pour une éducation en ligne conviviale
- Comment activer le mode sombre sur Google Classroom: Un guide étape par étape