Di era digital saat ini, tempat kita menghabiskan waktu berjam-jam untuk online, konsep mode gelap telah mendapatkan popularitas yang luar biasa. Mode gelap tidak hanya mengurangi ketegangan mata tetapi juga memberikan tampilan elegan dan bergaya pada situs web, membuat penjelajahan malam hari menjadi lebih nyaman. Jika Anda bertanya-tanya bagaimana cara mengaktifkan mode gelap di halaman web favorit Anda, Anda datang ke tempat yang tepat. Dalam panduan komprehensif ini, kita akan mempelajari cara membuat situs web apa pun mendukung mode gelap.
Memahami Mode Gelap untuk Halaman Web
Mode gelap, juga dikenal sebagai mode malam atau tema gelap, mengubah latar belakang situs web yang terang menjadi warna yang lebih gelap, sering kali dengan teks berwarna terang. Inversi warna ini tidak hanya memberikan pengalaman visual yang menarik tetapi juga mengurangi jumlah cahaya yang dipancarkan layar Anda, membuatnya lebih lembut di mata, terutama dalam kondisi minim cahaya.
Mengaktifkan Mode Gelap di Halaman Web
Meskipun banyak situs web sekarang menawarkan opsi mode gelap bawaan, tidak semuanya melakukannya. Untung, ada beberapa cara untuk mengaktifkan mode gelap untuk halaman web, terlepas dari apakah situs tersebut mendukung fitur ini atau tidak.
Ekstensi Peramban
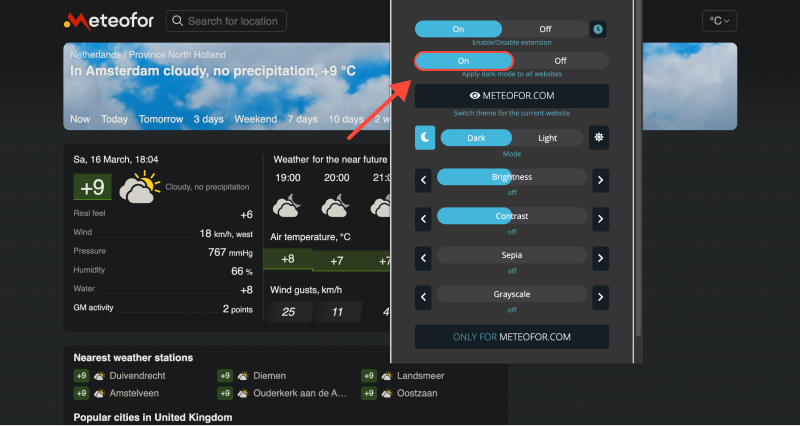
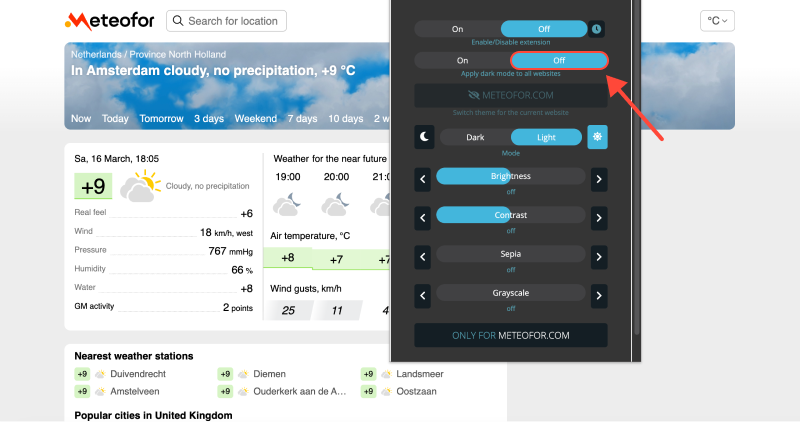
Salah satu cara termudah untuk mengaktifkan mode gelap di situs web mana pun adalah dengan menggunakan ekstensi browser yang dirancang khusus untuk tujuan ini. Ekstensi seperti “Mode Gelap” atau “Mata Malam” tersedia untuk browser populer seperti Chrome, Firefox, dan Safari. Cukup instal ekstensinya, dan secara otomatis akan menerapkan mode gelap ke halaman web saat menjelajah.

Pengaturan Peramban
Beberapa browser, termasuk Google Chrome dan Safari, menawarkan opsi bawaan untuk mengaktifkan mode gelap. Di Chrome, Anda dapat pergi ke Pengaturan > Penampilan dan pilih “Gelap” tema di bawah bagian Tema. Demikian pula, Pengguna Safari dapat mengaktifkan mode gelap dengan masuk ke System Preferences > Umum dan memilih “Gelap” tema di bawah bagian Penampilan.
CSS khusus
Untuk pengguna yang lebih mahir, CSS khusus dapat digunakan untuk memaksa mode gelap di halaman web. Dengan menerapkan gaya CSS yang mengesampingkan warna standar website, Anda dapat membuat pengalaman mode gelap Anda sendiri. Berbagai alat dan editor online memungkinkan Anda membuat dan menerapkan gaya CSS khusus ke halaman web.









- Cara Mematikan Mode Gelap di Gmail: Panduan Lengkap
- Panduan Utama: Mengaktifkan Mode Gelap di Instagram untuk PC Menggunakan Ekstensi Mode Gelap
- Tingkatkan Pengalaman Penjelajahan Anda dengan Mode Gelap di Chrome Desktop
- Cara Mengaktifkan Mode Gelap di Tradingview: Panduan Langkah demi Langkah
- Mengaktifkan Mode Gelap di Coursera dengan Ekstensi Mode Gelap