Nell’era digitale di oggi, dove trascorriamo innumerevoli ore online, il concetto di modalità oscura ha guadagnato un'enorme popolarità. La modalità oscura non solo riduce l'affaticamento degli occhi, ma conferisce anche ai siti Web un aspetto elegante e alla moda, rendere più confortevole la navigazione notturna. If you’re wondering how to enable dark mode on your favorite web pages, sei arrivato nel posto giusto. In questa guida completa, we’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
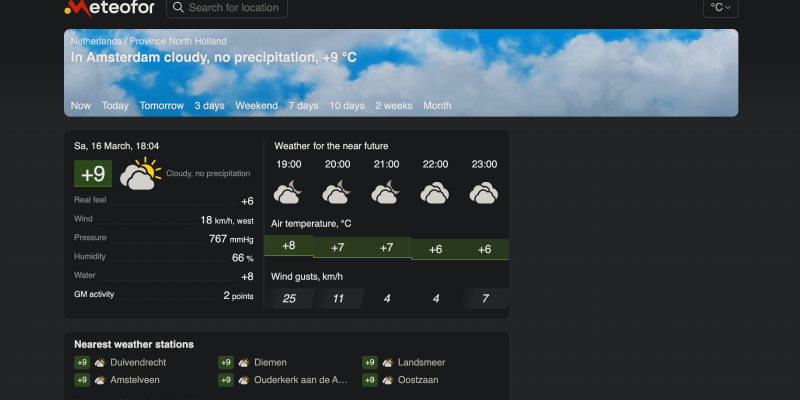
Modalità oscura, nota anche come modalità notturna o tema scuro, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, soprattutto in condizioni di scarsa illuminazione.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. fortunatamente, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
Estensioni del browser
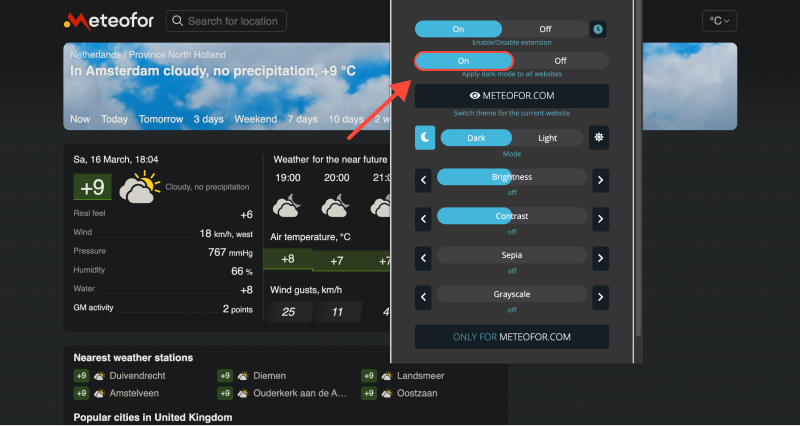
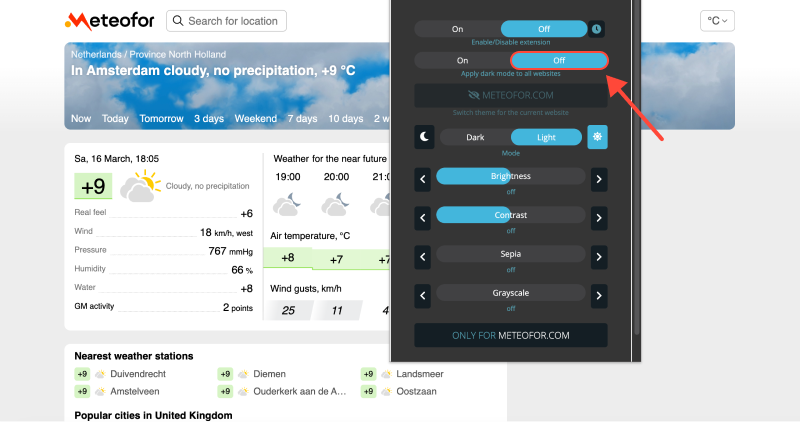
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as “Modalità scura” O “Night Eye” are available for popular browsers like Chrome, Firefox, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the “Buio” theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the “Buio” theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.









- Migliora la tua esperienza Venmo con l'estensione della modalità oscura
- Come abilitare la modalità oscura in Roblox con l'estensione modalità oscura
- Come abilitare la modalità oscura su Google Classroom: Una guida passo passo
- Come abilitare la modalità oscura su PayPal: Una guida completa all'uso dell'estensione per la modalità oscura
- Come abilitare la modalità oscura su Google Calendar: Guida completa