Dalam era digital hari ini, di mana kita menghabiskan berjam -jam dalam talian, Konsep mod gelap telah mendapat populariti yang besar. Mod gelap bukan sahaja mengurangkan ketegangan mata tetapi juga memberikan laman web penampilan yang elegan dan bergaya, Menjadikan pelayaran waktu malam lebih selesa. Jika anda tertanya-tanya cara mendayakan mod gelap pada halaman web kegemaran anda, anda telah datang ke tempat yang betul. Dalam panduan komprehensif ini, kami akan meneroka cara membuat mana-mana tapak web menyokong mod gelap.
Memahami Mod Gelap untuk Halaman Web
Mod gelap, juga dikenali sebagai mod malam atau tema gelap, mengubah latar belakang tapak web yang terang kepada warna yang lebih gelap, selalunya dengan teks berwarna terang. Penyongsangan warna ini bukan sahaja memberikan pengalaman visual yang menarik tetapi juga mengurangkan jumlah cahaya yang dipancarkan oleh skrin anda, menjadikannya lebih lembut pada mata, terutamanya dalam keadaan cahaya malap.
Mendayakan Mod Gelap pada Halaman Web
Walaupun banyak tapak web kini menawarkan pilihan mod gelap terbina dalam, tidak semua mereka lakukan. Mujurlah, terdapat beberapa cara untuk mendayakan mod gelap untuk halaman web, tidak kira sama ada tapak tersebut menyokong ciri ini atau tidak.
Sambungan Penyemak Imbas
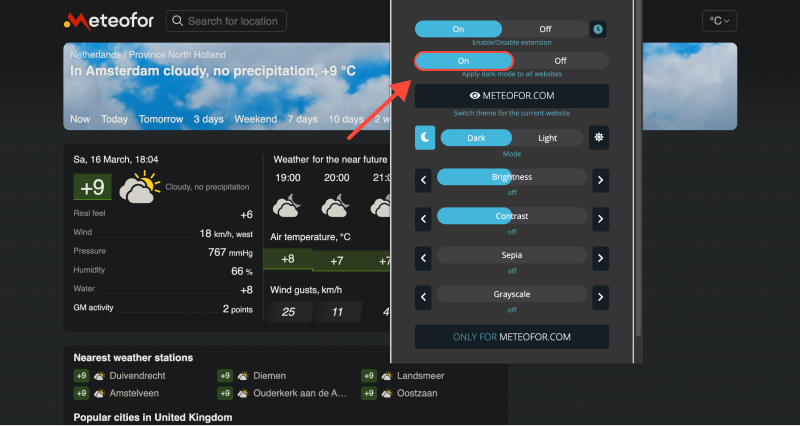
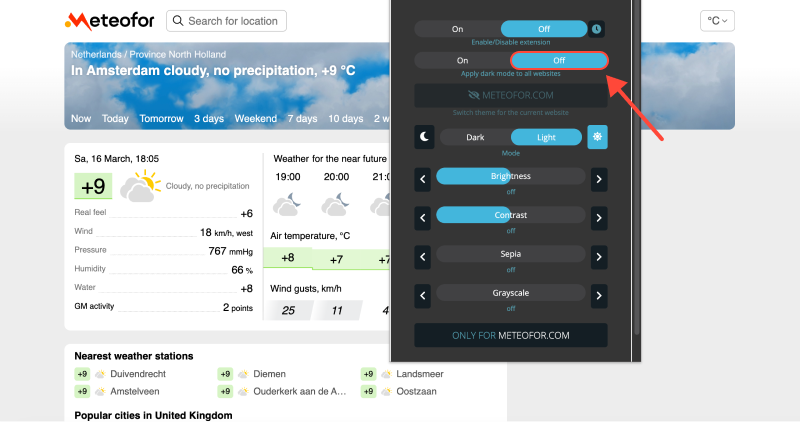
Salah satu cara paling mudah untuk mendayakan mod gelap pada mana-mana tapak web ialah menggunakan sambungan penyemak imbas yang direka khusus untuk tujuan ini. Sambungan seperti “Mod Gelap” atau “Mata Malam” tersedia untuk penyemak imbas popular seperti Chrome, Firefox, dan Safari. Hanya pasang sambungan, dan ia akan menggunakan mod gelap secara automatik pada halaman web semasa menyemak imbas.

Tetapan Penyemak Imbas
Beberapa pelayar, termasuk Google Chrome dan Safari, menawarkan pilihan terbina dalam untuk mendayakan mod gelap. Dalam Chrome, anda boleh pergi ke Tetapan > Penampilan dan pilih “Gelap” tema di bawah bahagian Tema. Begitu juga, Pengguna Safari boleh mendayakan mod gelap dengan pergi ke Keutamaan Sistem > Umum dan memilih “Gelap” tema di bawah bahagian Penampilan.
CSS tersuai
Untuk pengguna yang lebih maju, CSS tersuai boleh digunakan untuk memaksa mod gelap pada halaman web. Dengan menggunakan gaya CSS yang mengatasi warna standard tapak web, anda boleh mencipta pengalaman mod gelap anda sendiri. Pelbagai alat dan editor dalam talian membolehkan anda membuat dan menggunakan gaya CSS tersuai pada halaman web.









- Opera Mod Gelap
- Cara Mematikan Mod Gelap pada Perkhidmatan Google Menggunakan Sambungan Mod Gelap
- Cara Mendayakan Mod Gelap pada The New York Times (SEKARANG) laman web
- Cara Mendayakan Mod Gelap pada PayPal: Panduan Komprehensif Menggunakan Sambungan Mod Gelap
- Cara Mendayakan Mod Gelap pada Eclipse IDE dengan Sambungan Mod Gelap