In het huidige digitale tijdperk, waar we talloze uren online doorbrengen, het concept van de donkere modus is enorm populair geworden. De donkere modus vermindert niet alleen de belasting van de ogen, maar geeft websites ook een elegante en stijlvolle uitstraling, waardoor 's nachts browsen comfortabeler wordt. Als u zich afvraagt hoe u de donkere modus op uw favoriete webpagina's kunt inschakelen, je bent hier aan het juiste adres. In deze uitgebreide gids, we zullen onderzoeken hoe u ervoor kunt zorgen dat een website de donkere modus ondersteunt.
Inzicht in de donkere modus voor webpagina's
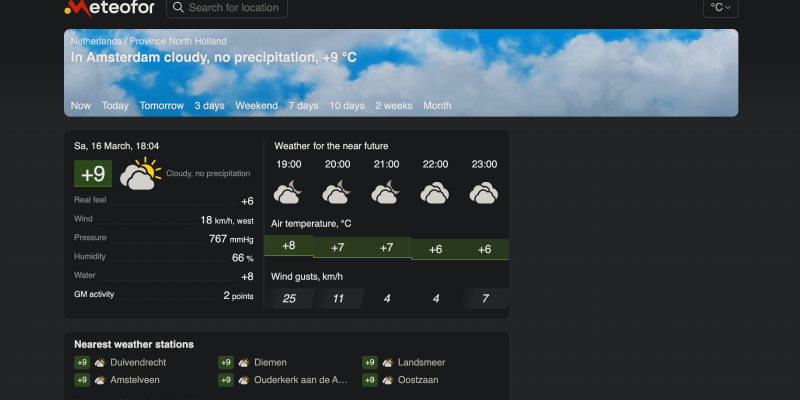
Donkere modus, ook bekend als nachtmodus of donker thema, transformeert de heldere achtergronden van websites in donkerdere tinten, vaak met lichtgekleurde tekst. Deze kleurinversie zorgt niet alleen voor een visueel aantrekkelijke ervaring, maar vermindert ook de hoeveelheid licht die door uw scherm wordt uitgestraald, waardoor het zachter is voor de ogen, vooral bij weinig licht.
Donkere modus inschakelen op webpagina's
Hoewel veel websites nu ingebouwde opties voor de donkere modus bieden, dat doen ze niet allemaal. Gelukkig, er zijn verschillende manieren om de donkere modus voor webpagina's in te schakelen, ongeacht of de site deze functie ondersteunt of niet.
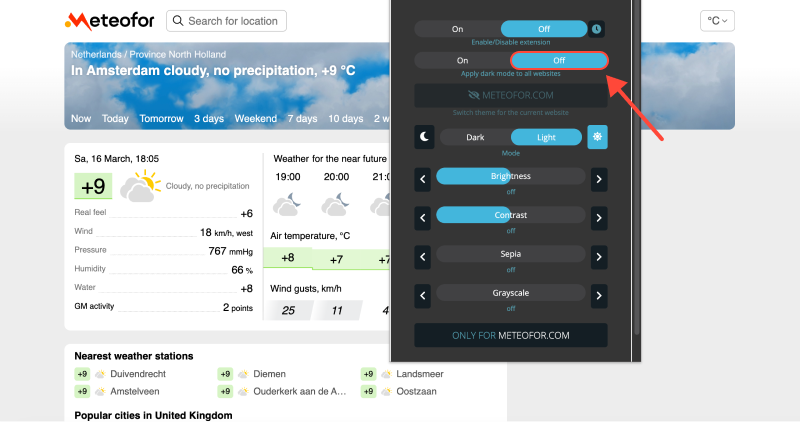
Browser-extensies
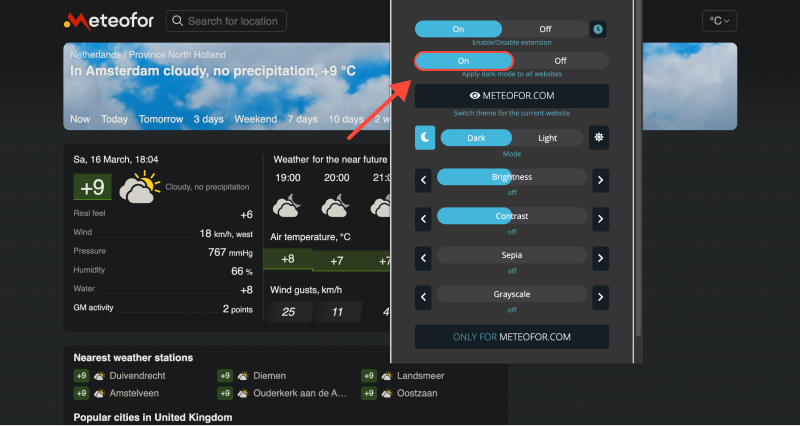
Een van de gemakkelijkste manieren om de donkere modus op elke website in te schakelen, is door browserextensies te gebruiken die speciaal voor dit doel zijn ontworpen. Extensies zoals “Donkere modus” of “Nachtoog” zijn beschikbaar voor populaire browsers zoals Chrome, Firefox, en Safari. Installeer eenvoudig de extensie, en het past tijdens het browsen automatisch de donkere modus toe op webpagina's.

Browser instellingen
Sommige browsers, inclusief Google Chrome en Safari, bieden ingebouwde opties voor het inschakelen van de donkere modus. In Chroom, je kunt naar Instellingen gaan > Uiterlijk en selecteer de “Donker” thema onder de sectie Thema's. Op dezelfde manier, Safari-gebruikers kunnen de donkere modus inschakelen door naar Systeemvoorkeuren te gaan > Algemeen en selecteer de “Donker” thema onder de sectie Uiterlijk.
Aangepaste CSS
Voor meer gevorderde gebruikers, aangepaste CSS kan worden gebruikt om de donkere modus op webpagina's te forceren. Door CSS-stijlen toe te passen die de standaardkleuren van de website overschrijven, je kunt je eigen donkere modus-ervaring creëren. Met verschillende online tools en editors kunt u aangepaste CSS-stijlen maken en toepassen op webpagina's.