Na era digital de hoje, onde passamos inúmeras horas online, o conceito de modo escuro ganhou imensa popularidade. O modo escuro não apenas reduz o cansaço visual, mas também dá aos sites uma aparência elegante e moderna, tornando a navegação noturna mais confortável. Se você está se perguntando como ativar o modo escuro em suas páginas da web favoritas, você veio ao lugar certo. Neste guia completo, exploraremos como fazer com que qualquer site suporte o modo escuro.
Compreendendo o modo escuro para páginas da web
Modo escuro, também conhecido como modo noturno ou tema escuro, transforma os fundos claros dos sites em tons mais escuros, muitas vezes com texto de cor clara. Esta inversão de cores não só proporciona uma experiência visualmente atraente, mas também reduz a quantidade de luz emitida pela tela, tornando-o mais suave para os olhos, especialmente em condições de pouca luz.
Ativando o modo escuro em páginas da web
Embora muitos sites agora ofereçam opções integradas de modo escuro, nem todos eles fazem. Felizmente, existem várias maneiras de ativar o modo escuro para páginas da web, independentemente de o site suportar esse recurso ou não.
Extensões de navegador
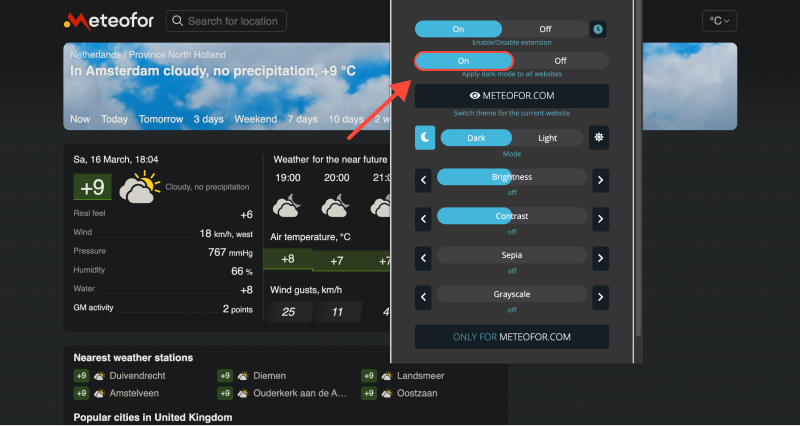
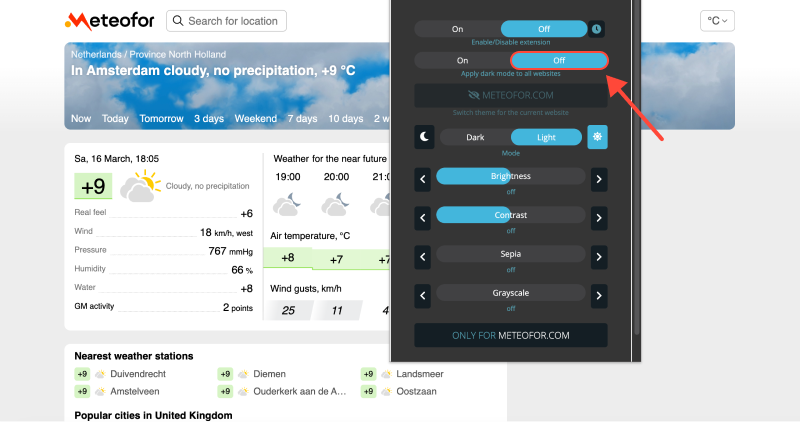
Uma das maneiras mais fáceis de ativar o modo escuro em qualquer site é usar extensões de navegador projetadas especificamente para essa finalidade.. Extensões como “Modo escuro” ou “Olho noturno” estão disponíveis para navegadores populares como o Chrome, Firefox, e Safári. Basta instalar a extensão, e aplicará automaticamente o modo escuro às páginas da web durante a navegação.

Configurações do navegador
Alguns navegadores, incluindo Google Chrome e Safari, oferece opções integradas para ativar o modo escuro. No Chrome, você pode ir para Configurações > Aparência e selecione o “Escuro” tema na seção Temas. De forma similar, Os usuários do Safari podem ativar o modo escuro acessando Preferências do Sistema > Geral e selecionando o “Escuro” tema na seção Aparência.
CSS personalizado
Para usuários mais avançados, CSS personalizado pode ser usado para forçar o modo escuro em páginas da web. Aplicando estilos CSS que substituem as cores padrão do site, você pode criar sua própria experiência no modo escuro. Várias ferramentas e editores online permitem criar e aplicar estilos CSS personalizados a páginas da web.









- Como ativar o modo escuro no Google Classroom: Um guia passo a passo
- Ativando o modo escuro na plataforma thinkorswim: Um guia abrangente
- Como ativar o modo escuro no PayPal: Um guia abrangente sobre o uso da extensão do modo escuro
- Dominando o modo escuro: Aprimore sua experiência de navegação na Web
- Melhore sua experiência no LinkedIn com a extensão do modo escuro