В сегодняшнюю цифровую эпоху, где мы проводим бесчисленные часы онлайн, концепция темного режима приобрела огромную популярность. Темный режим не только снижает нагрузку на глаза, но и придает веб-сайтам элегантный и стильный вид., сделать просмотр страниц в ночное время более комфортным. If you’re wondering how to enable dark mode on your favorite web pages, вы пришли в нужное место. В этом подробном руководстве, we’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
Темный режим, также известный как ночной режим или темная тема, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, особенно в условиях низкой освещенности.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. К счастью, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
Расширения браузера
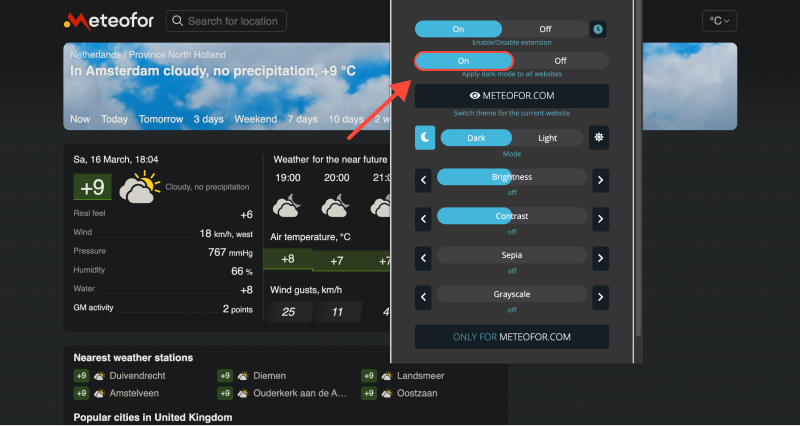
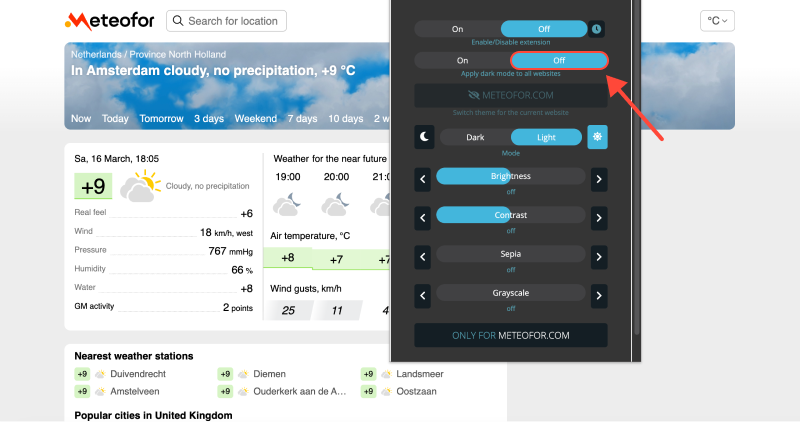
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as «Темный режим» или «Night Eye» are available for popular browsers like Chrome, Firefox, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the «Темный» theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the «Темный» theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.









- Настройка темного режима на Wattpad с помощью расширения темного режима: Комплексное руководство
- Как включить темный режим в OneNote: Пошаговое руководство по использованию расширения темного режима
- Как включить темный режим в Календаре Google: Полное руководство
- Расширьте возможности RStudio с помощью расширения Dark Mode
- Улучшите просмотр веб-страниц с помощью автоматического темного режима в Chrome