ในยุคดิจิทัลในปัจจุบัน, ที่ที่เราใช้เวลาออนไลน์นับไม่ถ้วน, แนวคิดของโหมดมืดได้รับความนิยมอย่างมาก. โหมดมืดไม่เพียงแต่ช่วยลดอาการปวดตาเท่านั้น แต่ยังทำให้เว็บไซต์มีรูปลักษณ์ที่หรูหราและมีสไตล์อีกด้วย, ทำให้การท่องเว็บในเวลากลางคืนสะดวกสบายยิ่งขึ้น. If you’re wondering how to enable dark mode on your favorite web pages, you’ve come to the right place. ในคู่มือที่ครอบคลุมนี้, we’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
Dark mode, also known as night mode or dark theme, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, โดยเฉพาะในสภาพแสงน้อย.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. โชคดี, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
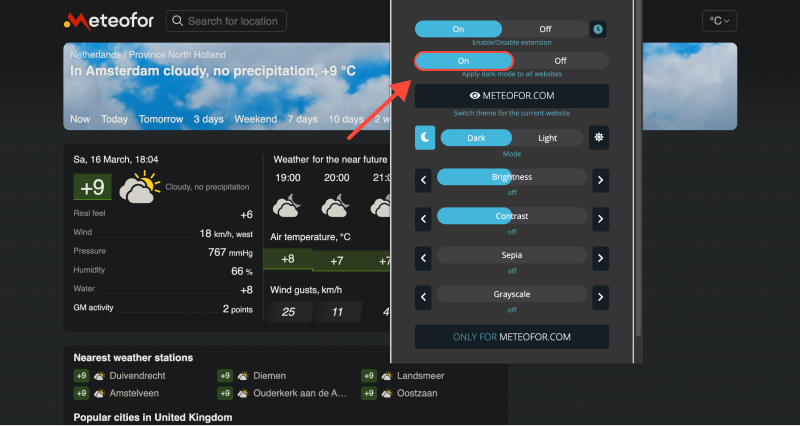
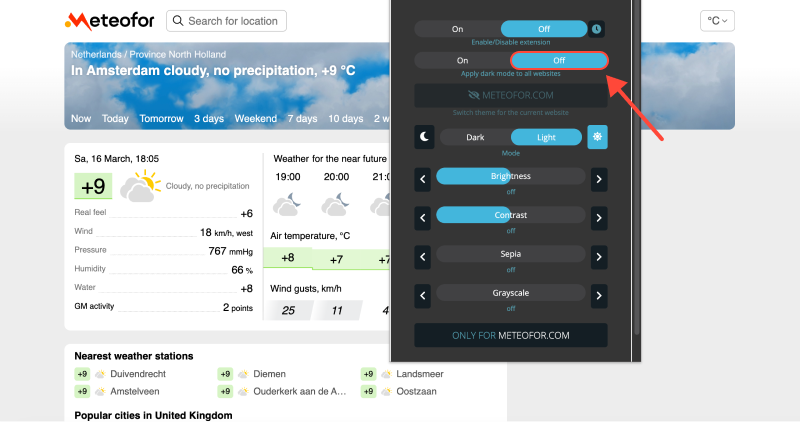
Browser Extensions
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as “โหมดมืด” หรือ “Night Eye” are available for popular browsers like Chrome, Firefox, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the “มืด” theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the “มืด” theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.









- เพิ่มความสะดวกสบายสูงสุดใน Zendesk: วิธีเปิดใช้งานโหมดมืดเพื่อประสบการณ์ผู้ใช้ที่ดีขึ้น
- ยกระดับประสบการณ์การขายของคุณด้วยโหมดมืด: คู่มือการนำทาง CRM ที่เป็นมิตรกับสายตา
- คำแนะนำฉบับสมบูรณ์เพื่อเปิดใช้งานโหมดมืดบน Google Search
- วิธีเปิดใช้งานโหมดมืดในเบราว์เซอร์ Brave โดยใช้ส่วนขยายโหมดมืด
- วิธีปิดโหมดมืดบน Gmail: คู่มือฉบับสมบูรณ์