Trong thời đại kỹ thuật số ngày nay, nơi chúng ta dành vô số giờ trực tuyến, khái niệm về chế độ tối đã trở nên phổ biến rộng rãi. Chế độ tối không chỉ giúp giảm mỏi mắt mà còn mang lại cho các trang web vẻ ngoài thanh lịch và phong cách, làm cho việc duyệt web vào ban đêm trở nên thoải mái hơn. Nếu bạn đang thắc mắc cách bật chế độ tối trên các trang web yêu thích của mình, bạn đã đến đúng nơi. Trong hướng dẫn toàn diện này, chúng ta sẽ khám phá cách làm cho bất kỳ trang web nào hỗ trợ chế độ tối.
Hiểu chế độ tối cho trang web
Chế độ tối, còn được gọi là chế độ ban đêm hoặc chủ đề tối, chuyển đổi nền sáng của trang web thành màu tối hơn, thường có văn bản màu sáng. Sự đảo màu này không chỉ mang lại trải nghiệm hấp dẫn về mặt thị giác mà còn làm giảm lượng ánh sáng phát ra từ màn hình của bạn, làm cho nó nhẹ nhàng hơn trên mắt, đặc biệt là trong điều kiện ánh sáng yếu.
Kích hoạt Chế độ tối trên trang web
Mặc dù nhiều trang web hiện cung cấp các tùy chọn chế độ tối tích hợp, không phải tất cả họ đều làm. May mắn thay, có một số cách để bật chế độ tối cho trang web, bất kể trang web có hỗ trợ tính năng này hay không.
Tiện ích mở rộng trình duyệt
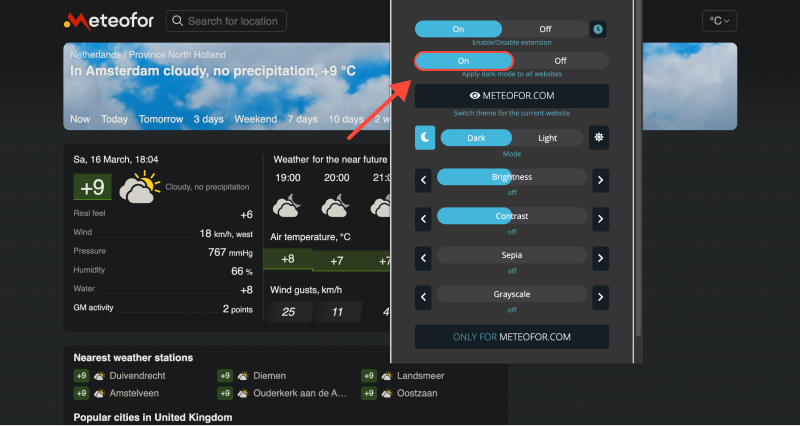
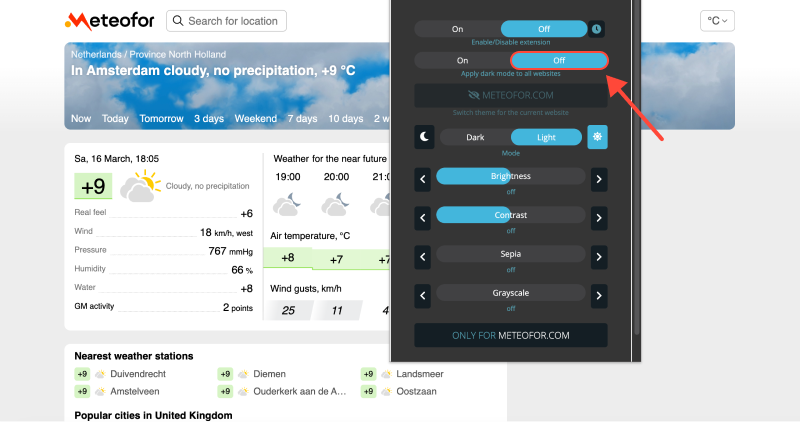
Một trong những cách dễ nhất để bật chế độ tối trên bất kỳ trang web nào là sử dụng tiện ích mở rộng trình duyệt được thiết kế riêng cho mục đích này. Các tiện ích mở rộng như “Chế độ tối” hoặc “Mắt Đêm” có sẵn cho các trình duyệt phổ biến như Chrome, Firefox, và Safari. Chỉ cần cài đặt tiện ích mở rộng, và nó sẽ tự động áp dụng chế độ tối cho các trang web trong khi duyệt.

Cài đặt trình duyệt
Một số trình duyệt, bao gồm Google Chrome và Safari, cung cấp các tùy chọn tích hợp để bật chế độ tối. Trong Chrome, bạn có thể vào Cài đặt > Xuất hiện và chọn “Tối tăm” chủ đề trong phần Chủ đề. Tương tự, Người dùng Safari có thể bật chế độ tối bằng cách đi tới Tùy chọn hệ thống > Tổng quát và lựa chọn “Tối tăm” chủ đề trong phần Giao diện.
CSS tùy chỉnh
Dành cho người dùng cao cấp hơn, CSS tùy chỉnh có thể được sử dụng để buộc chế độ tối trên các trang web. Bằng cách áp dụng các kiểu CSS ghi đè màu tiêu chuẩn của trang web, bạn có thể tạo trải nghiệm chế độ tối của riêng mình. Nhiều công cụ và trình chỉnh sửa trực tuyến khác nhau cho phép bạn tạo và áp dụng các kiểu CSS tùy chỉnh cho các trang web.









- Thiết lập Chế độ tối trên wattpad bằng tiện ích mở rộng Chế độ tối: Hướng dẫn toàn diện
- Cách bật Chế độ tối trong Chrome trên Windows 11 Sử dụng tiện ích mở rộng Chế độ tối
- Cách bật và tắt chế độ tối trên Chrome cho MacBook
- Cách bật Chế độ tối trong trình duyệt Brave bằng tiện ích mở rộng Chế độ tối
- Làm chủ chế độ tối: Nâng cao trải nghiệm duyệt web của bạn