在当今的数字时代, 我们在网上度过了无数个小时, 黑暗模式的概念非常受欢迎. 深色模式不仅减少了眼睛疲劳,而且还使网站具有优雅,时尚的外观, 使夜间浏览更舒适. 如果您想知道如何在您喜欢的网页上启用黑暗模式, 你来对地方了. 在这份综合指南中, 我们将探索如何使任何网站支持黑暗模式.
了解网页的黑暗模式
黑暗模式, 也称为夜间模式或黑暗主题, 将网站的明亮背景转换为深色阴影, 通常带有浅色文字. 这种颜色反演不仅提供了视觉上吸引人的体验,而且还减少了屏幕发出的光量, 使它更温和, 尤其是在弱光条件下.
在网页上启用黑暗模式
虽然许多网站现在提供内置的黑暗模式选项, 并非所有人都这样做. 幸运的是, 有几种启用暗页模式的方法, 不管网站是否支持此功能.
浏览器扩展
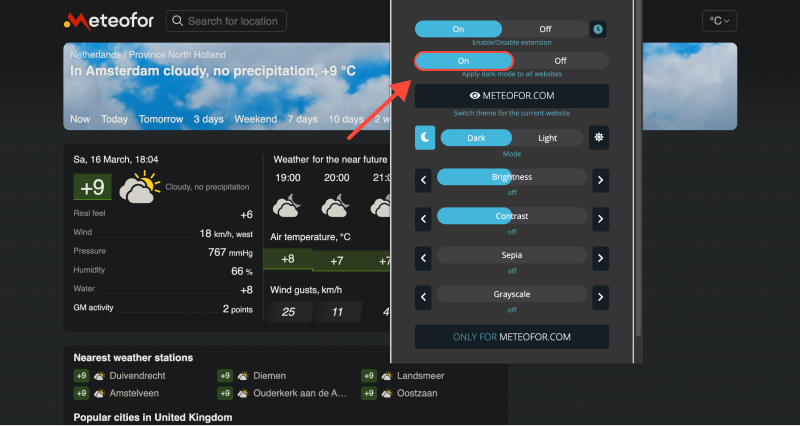
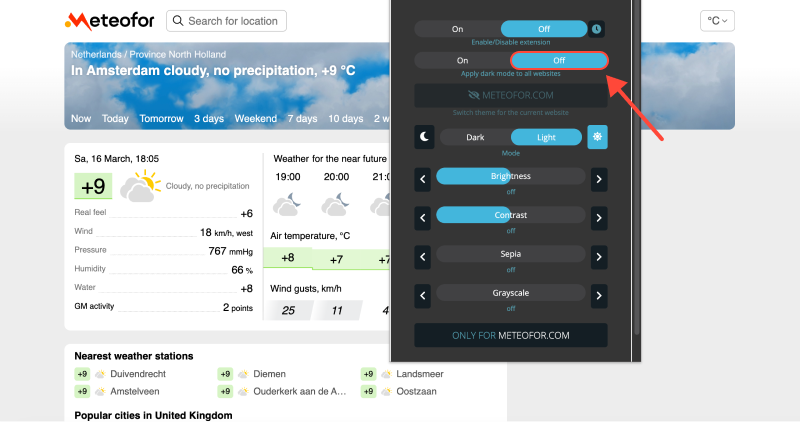
在任何网站上启用黑暗模式的最简单方法之一是使用专门为此目的设计的浏览器扩展名. 延伸,例如 “深色模式” 或者 “夜眼” 可用于Chrome等流行浏览器, 火狐浏览器, 和野生动物园. 只需安装扩展程序, 并且它将在浏览时自动将暗模式应用于网页.

浏览器设置
一些浏览器, 包括Google Chrome和Safari, 提供内置选项以启用黑暗模式. 在Chrome中, 您可以转到设置 > 外观并选择 “黑暗的” 主题部分的主题. 相似地, Safari用户可以通过进入系统偏好来启用黑暗模式 > 一般并选择 “黑暗的” 外观部分的主题.
自定义CSS
对于更高级的用户, 自定义CSS可用于强制网页上的暗模式. 通过应用CSS样式覆盖网站的标准颜色, 您可以创建自己的黑暗模式体验. 各种在线工具和编辑器允许您创建和应用自定义CSS样式到网页.









Alex Miller 深色模式产品专家
相关文章