في العصر الرقمي اليوم, حيث نقضي ساعات لا تحصى على الإنترنت, اكتسب مفهوم الوضع المظلم شعبية هائلة. لا يقلل الوضع الداكن من إجهاد العين فحسب، بل يمنح مواقع الويب أيضًا مظهرًا أنيقًا وعصريًا, مما يجعل التصفح الليلي أكثر راحة. If you’re wondering how to enable dark mode on your favorite web pages, لقد أتيت إلى المكان الصحيح. في هذا الدليل الشامل, we’ll explore how to make any website support dark mode.
Understanding Dark Mode for Web Pages
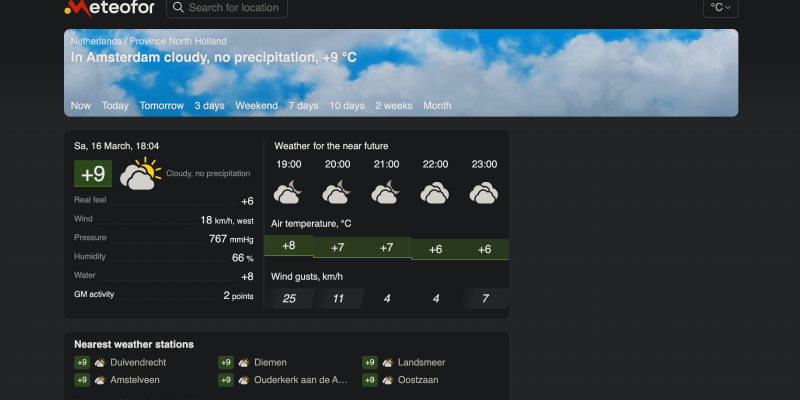
الوضع المظلم, يُعرف أيضًا باسم الوضع الليلي أو المظهر المظلم, transforms the bright backgrounds of websites into darker shades, often with light-colored text. This color inversion not only provides a visually appealing experience but also reduces the amount of light emitted by your screen, making it gentler on the eyes, خاصة في ظروف الإضاءة المنخفضة.
Enabling Dark Mode on Web Pages
While many websites now offer built-in dark mode options, not all of them do. لحسن الحظ, there are several ways to enable dark mode for web pages, regardless of whether the site supports this feature or not.
Browser Extensions
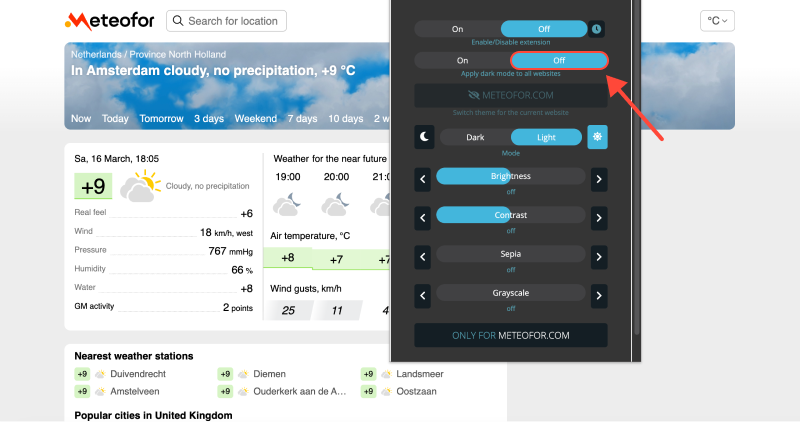
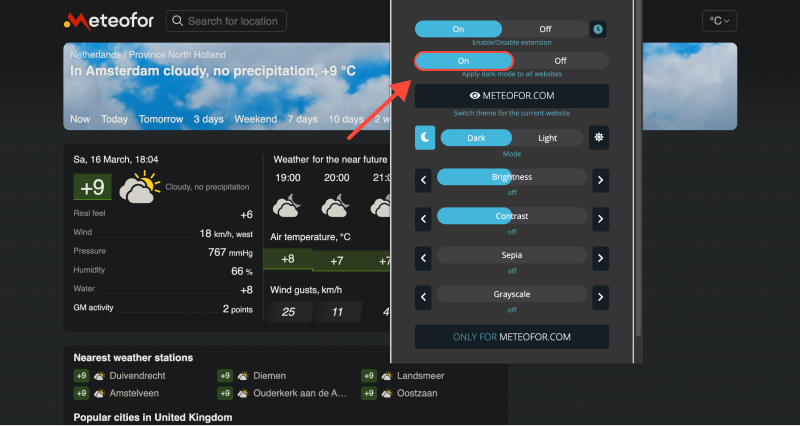
One of the easiest ways to enable dark mode on any website is to use browser extensions specifically designed for this purpose. Extensions such as “الوضع المظلم” أو “Night Eye” are available for popular browsers like Chrome, فايرفوكس, and Safari. Simply install the extension, and it will automatically apply dark mode to web pages while browsing.

Browser Settings
Some browsers, including Google Chrome and Safari, offer built-in options for enabling dark mode. In Chrome, you can go to Settings > Appearance and select the “مظلم” theme under the Themes section. Similarly, Safari users can enable dark mode by going to System Preferences > General and selecting the “مظلم” theme under the Appearance section.
Custom CSS
For more advanced users, custom CSS can be used to force dark mode on web pages. By applying CSS styles that override the standard colors of the website, you can create your own dark mode experience. Various online tools and editors allow you to create and apply custom CSS styles to web pages.