בעידן הדיגיטלי של היום, שבו אנו מבלים אינספור שעות באינטרנט, הרעיון של מצב אפל זכה לפופולריות עצומה. מצב כהה לא רק מפחית את עומס העיניים אלא גם נותן לאתרים מראה אלגנטי ומסוגנן, מה שהופך את הגלישה בלילה לנוחה יותר. אם אתה תוהה כיצד להפעיל מצב כהה בדפי האינטרנט המועדפים עליך, הגעתם למקום הנכון. במדריך המקיף הזה, נחקור כיצד לגרום לכל אתר לתמוך במצב אפל.
הבנת מצב כהה עבור דפי אינטרנט
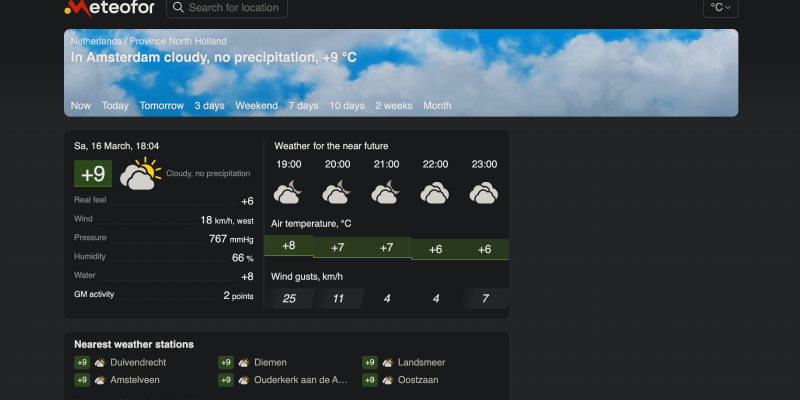
מצב כהה, ידוע גם כמצב לילה או ערכת נושא כהה, הופך את הרקע הבהיר של אתרי אינטרנט לגוונים כהים יותר, לעתים קרובות עם טקסט בהיר. היפוך צבע זה לא רק מספק חוויה מושכת מבחינה ויזואלית אלא גם מפחית את כמות האור הנפלט מהמסך שלך, מה שהופך אותו לעדין יותר בעיניים, במיוחד בתנאי תאורה חלשה.
הפעלת מצב כהה בדפי אינטרנט
בעוד שאתרים רבים מציעים כעת אפשרויות מובנות במצב כהה, לא כולם עושים זאת. לְמַרְבֶּה הַמַזָל, ישנן מספר דרכים להפעיל מצב כהה עבור דפי אינטרנט, ללא קשר אם האתר תומך בתכונה זו או לא.
הרחבות לדפדפן
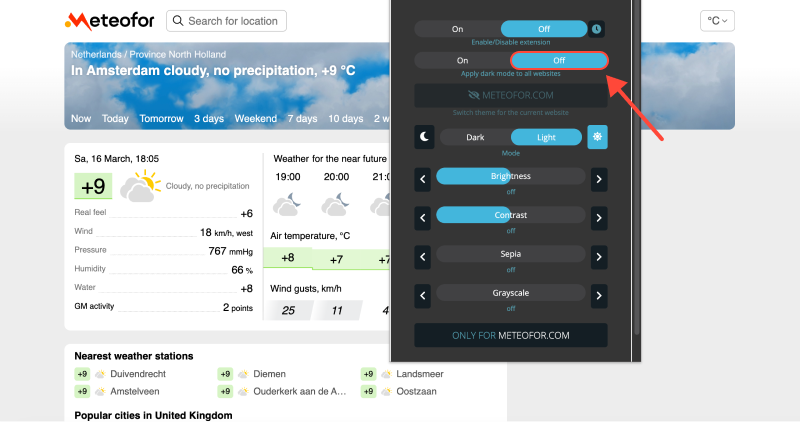
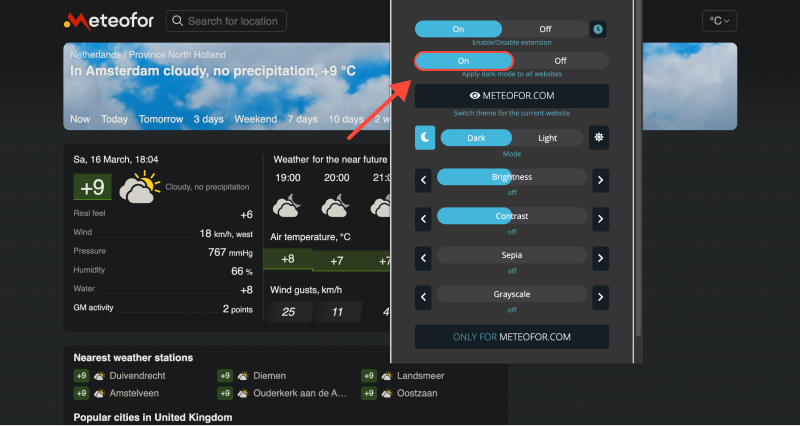
אחת הדרכים הקלות ביותר לאפשר מצב כהה בכל אתר אינטרנט היא להשתמש בתוספי דפדפן שתוכננו במיוחד למטרה זו. הרחבות כגון “מצב כהה” אוֹ “עין לילה” זמינים עבור דפדפנים פופולריים כמו Chrome, פיירפוקס, וספארי. פשוט התקן את התוסף, והוא יחיל באופן אוטומטי מצב כהה על דפי אינטרנט בזמן הגלישה.

הגדרות דפדפן
כמה דפדפנים, כולל גוגל כרום וספארי, מציעים אפשרויות מובנות להפעלת מצב כהה. בכרום, אתה יכול ללכת להגדרות > מראה ובחר את “כֵּהֶה” נושא תחת קטע ערכות נושא. באופן דומה, משתמשי ספארי יכולים להפעיל מצב כהה על ידי מעבר אל העדפות מערכת > כללי ובחירת ה “כֵּהֶה” נושא תחת קטע מראה.
CSS מותאם אישית
למשתמשים מתקדמים יותר, ניתן להשתמש ב-CSS מותאם אישית כדי לאלץ מצב כהה בדפי אינטרנט. על ידי החלת סגנונות CSS שגוברים על הצבעים הסטנדרטיים של האתר, אתה יכול ליצור חווית מצב אפל משלך. כלים ועורכים מקוונים שונים מאפשרים לך ליצור וליישם סגנונות CSS מותאמים אישית על דפי אינטרנט.