ダークモードは多くのユーザーにとって不可欠な機能となっています, 市場分析や取引にTradingviewを使用する場合, ダークトーンでカスタマイズできる機能は非常に便利です. 記事上で, 人気の金融リソースTradingviewのダークモード拡張機能を使用してダークモードを設定する方法を説明します。.
Tradingview とは何ですか、なぜダーク モードが必要なのか?
Tradingview は、金融市場のテクニカル分析と株式取引のためのオンライン プラットフォームです。, 外国為替, 暗号通貨, およびその他の資産. この Web サイトは、市場分析のための豊富なツールと機能を提供します。, グラフ化する, テクニカル指標の作成, などなど.
目の疲れを軽減し、コンテンツの認識を高めるため、アプリケーションや Web サイトでのダーク モードの人気が高まっています。, 特に暗い場所で長時間使用する場合. したがって, Tradingviewをダークトーンで設定することは、スタイリッシュなだけでなく、実用的な解決策にもなります。.

ダークモード拡張機能を使用してTradingviewをダークモードに変更する方法?
1) ダークモード拡張機能をインストールする: 初め, ダークモードブラウザ拡張機能をインストールする. ブラウザの拡張機能ストアで見つけることができます. 例えば, Google Chrome用, ここのリンクにアクセスできます.
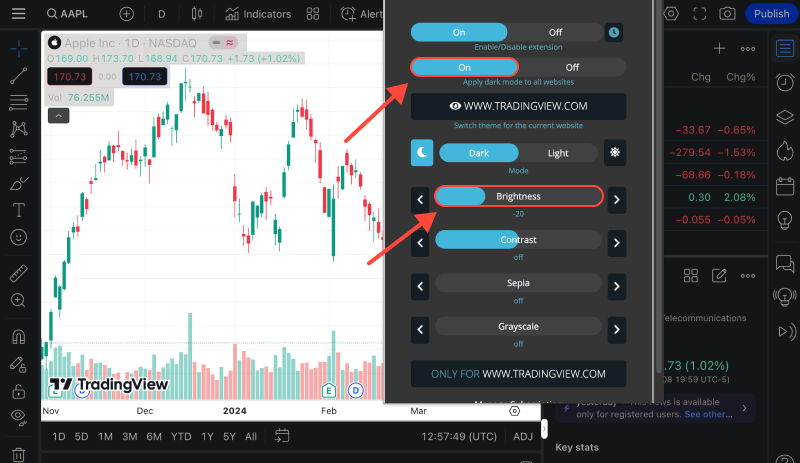
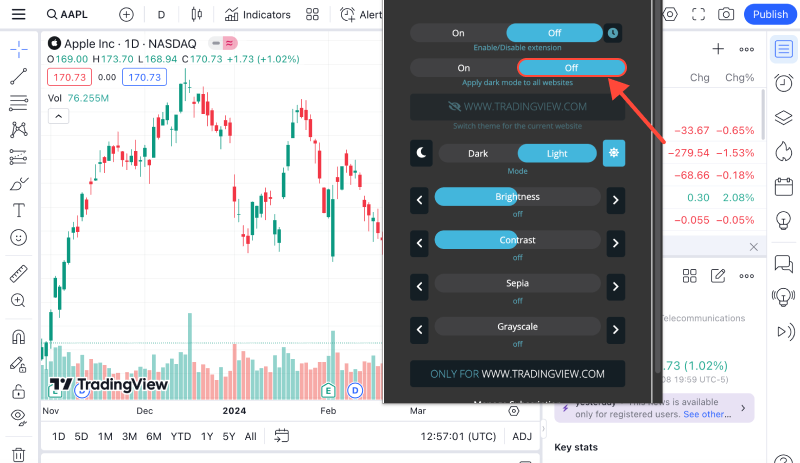
2) Tradingviewでダークモードを有効にする: 拡張機能をインストールした後, Tradingview Webサイトにアクセスします. それから, ブラウザの右上隅にあるダークモード拡張機能アイコンを見つけてクリックします. これにより、現在の Web ページでダーク モードが有効になります。.
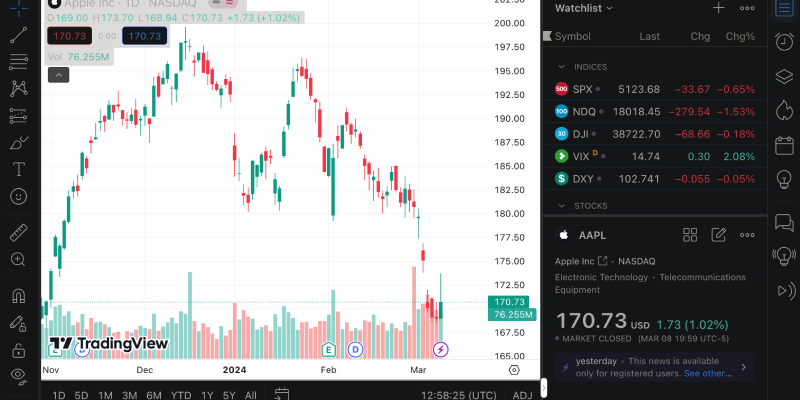
3) 結果を確認する: Tradingviewでダークモードを有効にした後, Web サイト上のチャートやその他の要素を表示するのがどれほど便利かを今すぐ確認してください. 何かが合わない場合, いつでも拡張機能を無効にしたり、好みに合わせて設定を調整したりできます.
ダークモード拡張機能を使用してTradingviewをダークモードに変更することがいかに簡単であるかがわかりました。. より快適に、よりスタイリッシュに市場分析をお楽しみください!