今日のデジタル時代では, 私たちはオンラインで数え切れないほどの時間を過ごします, ダークモードの概念は非常に人気があります. ダークモードは目の疲れを軽減するだけでなく、ウェブサイトにエレガントでスタイリッシュな外観を与えます, 夜間のブラウジングをより快適に. お気に入りの Web ページでダークモードを有効にする方法がわからない場合, あなたは正しい場所に来ました. この包括的なガイドでは、, ウェブサイトでダークモードをサポートする方法を検討します.
Web ページのダークモードを理解する
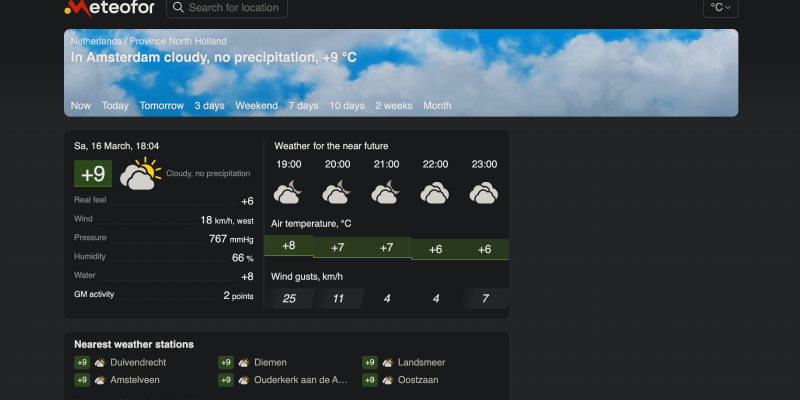
ダークモード, ナイトモードまたはダークテーマとも呼ばれます, ウェブサイトの明るい背景を暗い色合いに変換します。, 明るい色のテキストが含まれることが多い. この色の反転は、視覚的に魅力的なエクスペリエンスを提供するだけでなく、画面から発せられる光の量を減らします。, 目に優しくなります, 特に暗い場所では.
Web ページでダーク モードを有効にする
現在、多くの Web サイトが組み込みのダーク モード オプションを提供していますが、, 全員がそうするわけではありません. 幸いなことに, Web ページのダークモードを有効にする方法はいくつかあります, サイトがこの機能をサポートしているかどうかに関係なく.
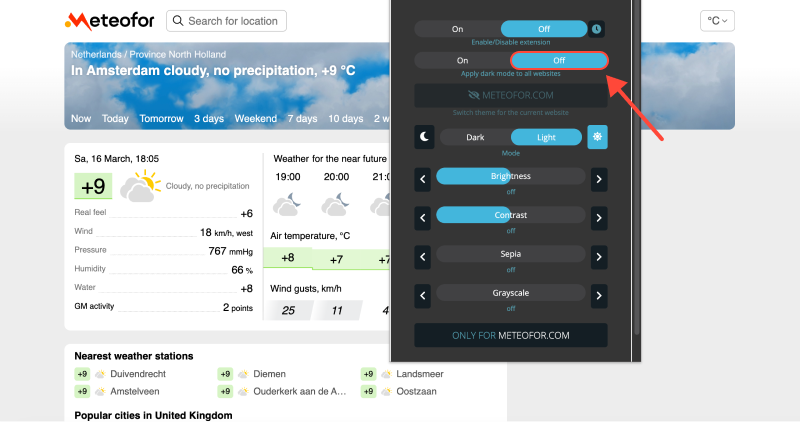
ブラウザ拡張機能
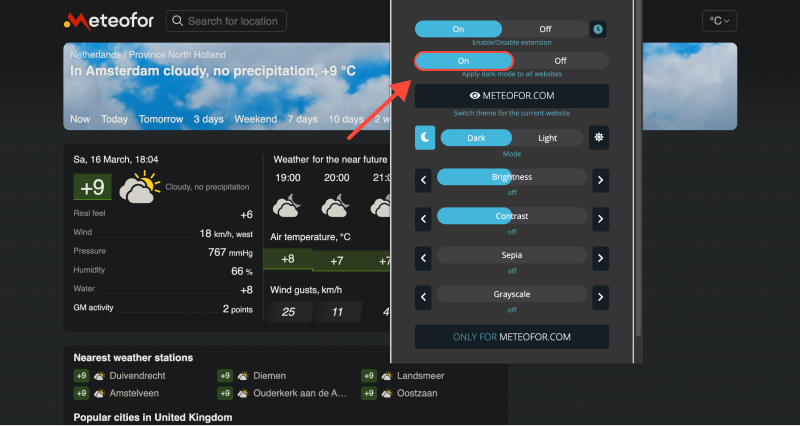
Web サイトでダーク モードを有効にする最も簡単な方法の 1 つは、この目的のために特別に設計されたブラウザ拡張機能を使用することです。. などの拡張子 “ダークモード” または “ナイトアイ” Chrome などの一般的なブラウザで利用可能, Firefox, そしてサファリ. 拡張機能をインストールするだけです, ブラウジング中にWebページに自動的にダークモードが適用されます.

ブラウザの設定
一部のブラウザ, Google ChromeやSafariを含む, ダークモードを有効にするための組み込みオプションを提供します. Chromeの場合, 設定に移動できます > 外観を選択し、 “暗い” テーマセクションのテーマ. 同様に, Safari ユーザーはシステム環境設定に移動してダークモードを有効にできます > 一般と選択 “暗い” 「外観」セクションのテーマ.
カスタムCSS
より上級のユーザー向け, カスタムCSSを使用してWebページにダークモードを強制できます. Web サイトの標準色をオーバーライドする CSS スタイルを適用することによって, 独自のダークモード体験を作成できます. さまざまなオンライン ツールとエディターを使用して、カスタム CSS スタイルを作成し、Web ページに適用できます。.