오늘날의 디지털 시대에, 우리가 온라인에서 수많은 시간을 보내는 곳, 다크 모드의 개념은 엄청난 인기를 얻었습니다.. 다크 모드는 눈의 피로를 줄여줄 뿐만 아니라 웹사이트를 우아하고 스타일리시하게 보이게 해줍니다., 야간 탐색을 더욱 편안하게 만들기. 좋아하는 웹 페이지에서 Dark Mode를 활성화하는 방법이 궁금하다면, 당신은 올바른 장소에 왔습니다. 이 종합 가이드에서는, 웹 사이트를 지원하는 방법을 탐색 할 것입니다. 어두운 모드.
웹 페이지의 다크 모드 이해
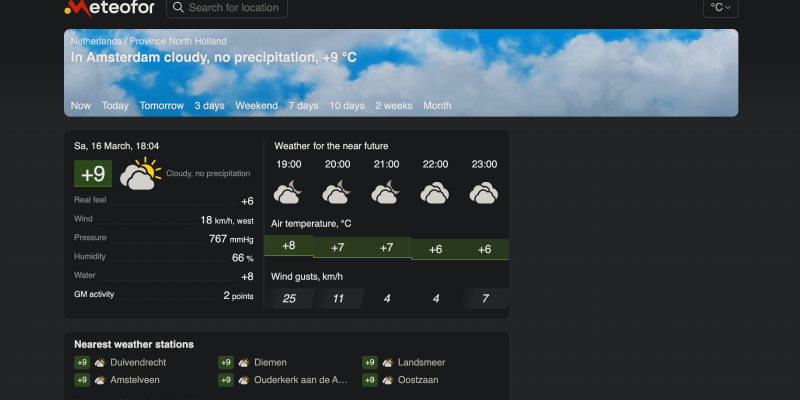
다크 모드, 야간 모드 또는 어두운 테마라고도 함, 웹 사이트의 밝은 배경을 어두운 색조로 변환합니다, 종종 밝은 색 텍스트로. 이 색상 반전은 시각적으로 매력적인 경험을 제공 할뿐만 아니라 화면에서 방출되는 빛의 양을 줄입니다., 눈이 온화하게 만듭니다, 특히 저조도 환경에서.
웹 페이지에서 다크 모드를 활성화합니다
많은 웹 사이트가 현재 내장 된 다크 모드 옵션을 제공합니다, 그들 모두가하는 것은 아닙니다. 다행스럽게도, 웹 페이지의 다크 모드를 활성화하는 방법에는 여러 가지가 있습니다., 사이트 가이 기능을 지원하는지 여부에 관계없이.
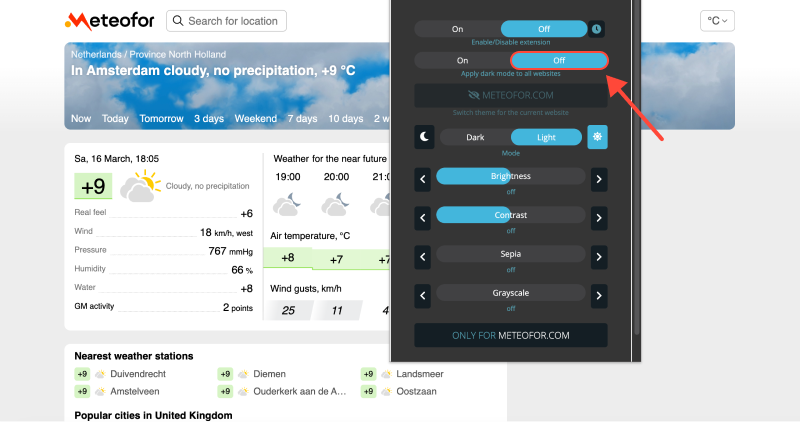
브라우저 확장
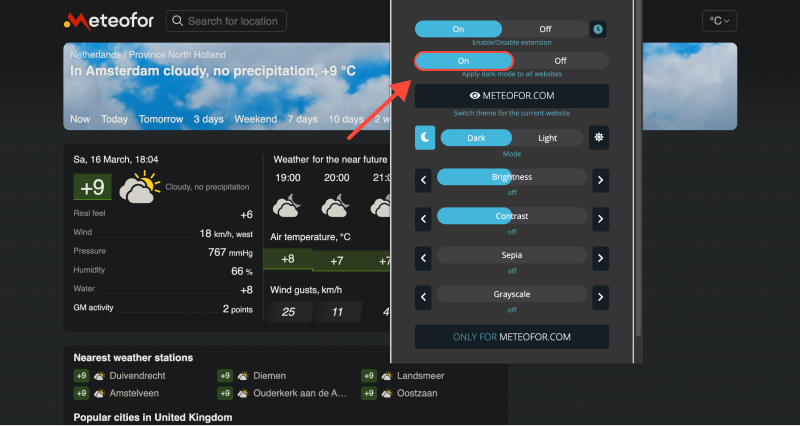
모든 웹 사이트에서 Dark Mode를 활성화하는 가장 쉬운 방법 중 하나는이 목적을 위해 특별히 설계된 브라우저 확장을 사용하는 것입니다.. 다음과 같은 확장 “다크 모드” 또는 “밤 눈” Chrome과 같은 인기있는 브라우저에서 사용할 수 있습니다, 파이어폭스, 그리고 사파리. 확장자를 설치하기 만하면됩니다, 브라우징을하는 동안 웹 페이지에 Dark Mode를 자동으로 적용합니다..

브라우저 설정
일부 브라우저, Google Chrome 및 Safari를 포함하여, 다크 모드를 활성화하기위한 내장 옵션을 제공합니다. 크롬에서, 설정으로 이동할 수 있습니다 > 외관을 선택하십시오 “어두운” 테마 섹션 아래 테마. 비슷하게, Safari 사용자는 시스템 환경 설정으로 이동하여 Dark Mode를 활성화 할 수 있습니다. > 일반 및 선택 “어두운” 모양 섹션 아래 테마.
맞춤형 CS
고급 사용자를 위해, 사용자 정의 CSS는 웹 페이지에서 Dark Mode를 강제하는 데 사용될 수 있습니다.. 웹 사이트의 표준 색상을 무시하는 CSS 스타일을 적용하여, 자신만의 다크 모드 경험을 만들 수 있습니다. 다양한 온라인 도구 및 편집자는 웹 페이지에 맞춤 CSS 스타일을 작성하고 적용 할 수 있습니다..