I dagens digitala tidsålder, där vi spenderar otaliga timmar online, konceptet mörkt läge har vunnit enorm popularitet. Mörkt läge minskar inte bara påfrestningar på ögonen utan ger också webbplatser ett elegant och stilrent utseende, gör det bekvämare att surfa på natten. Om du undrar hur du aktiverar mörkt läge på dina favoritwebbsidor, du har kommit till rätt plats. I denna omfattande guide, vi kommer att utforska hur man får en webbplats att stödja mörkt läge.
Förstå mörkt läge för webbsidor
Mörkt läge, även känt som nattläge eller mörkt tema, förvandlar den ljusa bakgrunden på webbplatser till mörkare nyanser, ofta med ljus text. Denna färginversion ger inte bara en visuellt tilltalande upplevelse utan minskar också mängden ljus som sänds ut av din skärm, gör det skonsammare för ögonen, speciellt i svagt ljus.
Aktivera mörkt läge på webbsidor
Medan många webbplatser nu erbjuder inbyggda alternativ för mörkt läge, det gör inte alla. Lyckligtvis, det finns flera sätt att aktivera mörkt läge för webbsidor, oavsett om webbplatsen stöder denna funktion eller inte.
Webbläsartillägg
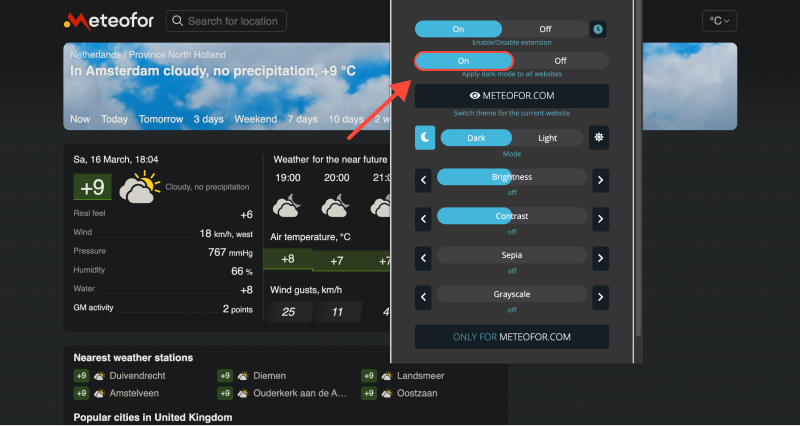
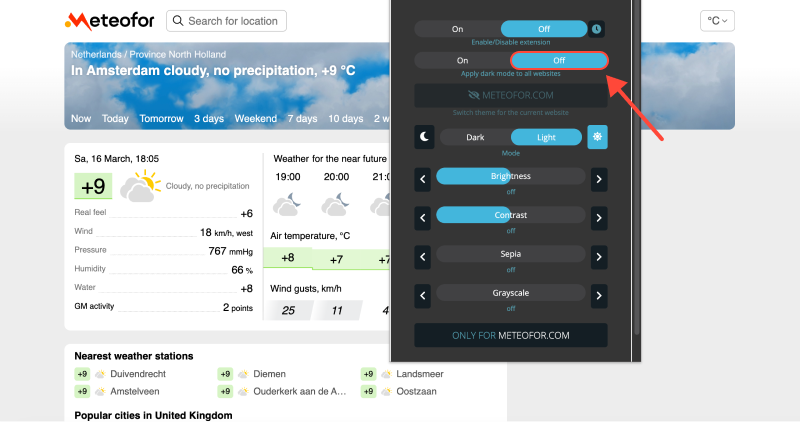
Ett av de enklaste sätten att aktivera mörkt läge på vilken webbplats som helst är att använda webbläsartillägg speciellt utformade för detta ändamål. Tillägg som t.ex ”Mörkt läge” eller ”Nattöga” är tillgängliga för populära webbläsare som Chrome, Firefox, och Safari. Installera helt enkelt tillägget, och det kommer automatiskt att tillämpa mörkt läge på webbsidor när du surfar.

Webbläsarinställningar
Vissa webbläsare, inklusive Google Chrome och Safari, erbjuder inbyggda alternativ för att aktivera mörkt läge. I Chrome, du kan gå till Inställningar > Utseende och välj ”Mörk” tema under avsnittet Teman. Liknande, Safari-användare kan aktivera mörkt läge genom att gå till Systeminställningar > Allmänt och välja ”Mörk” tema under avsnittet Utseende.
Anpassad CSS
För mer avancerade användare, anpassad CSS kan användas för att tvinga fram mörkt läge på webbsidor. Genom att tillämpa CSS-stilar som åsidosätter standardfärgerna på webbplatsen, du kan skapa din egen mörka lägesupplevelse. Olika onlineverktyg och redigerare låter dig skapa och tillämpa anpassade CSS-stilar på webbsidor.









- Aktiverar Dark Mode på Coursera med Dark Mode Extension
- Förbättra din SQL Server-upplevelse med mörkt läge: Tips för ögonkomfort och produktivitet
- Mörkt läge för webbplatser
- Har eBay mörkt läge? Hur man aktiverar mörkt läge på eBay
- Hur man aktiverar mörkt läge i Chrome på Windows 11 Använda Dark Mode Extension