У сучасну цифрову епоху, де ми проводимо незліченну кількість годин онлайн, Концепція темного режиму набула величезної популярності. Темний режим не тільки зменшує навантаження на очі, але й надає веб-сайтам елегантний і стильний вигляд, зробити нічний перегляд зручнішим. Якщо вам цікаво, як увімкнути темний режим на ваших улюблених веб-сторінках, ви прийшли в потрібне місце. У цьому вичерпному посібнику, ми розглянемо, як змусити будь-який веб-сайт підтримувати темний режим.
Розуміння темного режиму для веб-сторінок
Темний режим, також відомий як нічний режим або темна тема, перетворює яскравий фон веб-сайтів на темніші відтінки, часто зі світлим текстом. Ця інверсія кольорів не лише забезпечує візуальну привабливість, але й зменшує кількість світла, що випромінює ваш екран, роблячи його ніжнішим для очей, особливо в умовах слабкого освітлення.
Увімкнення темного режиму на веб-сторінках
Хоча зараз багато веб-сайтів пропонують вбудовані параметри темного режиму, не всі з них роблять. На щастя, Є кілька способів увімкнути темний режим для веб-сторінок, незалежно від того, підтримує сайт цю функцію чи ні.
Розширення браузера
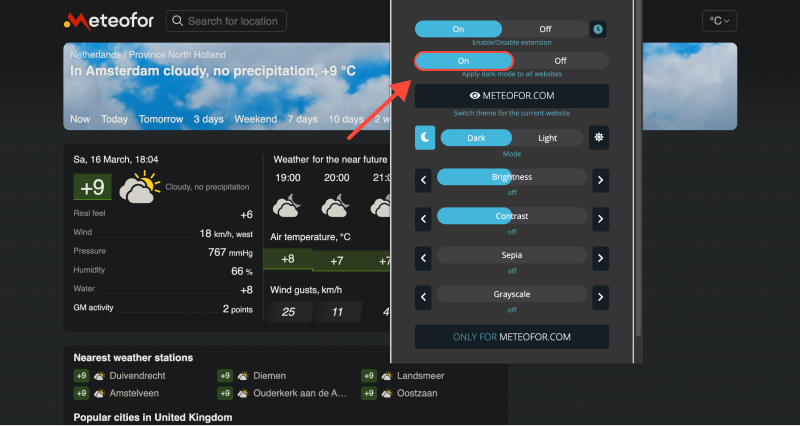
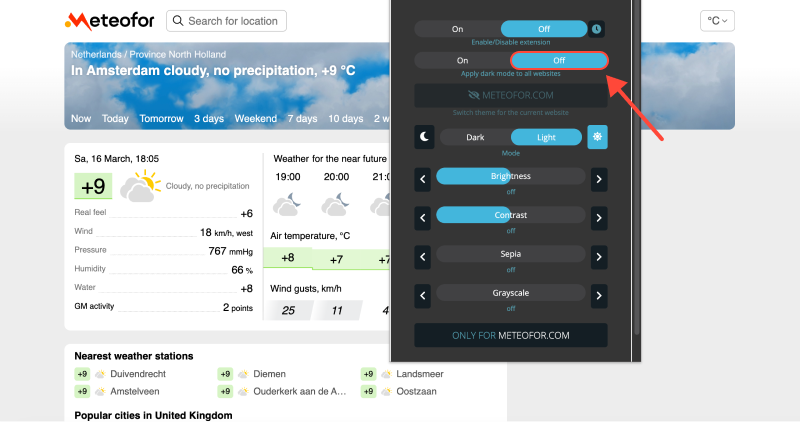
Одним із найпростіших способів увімкнути темний режим на будь-якому веб-сайті є використання спеціально розроблених для цієї мети розширень браузера. Розширення, такі як “Темний режим” або “Нічне око” доступні для таких популярних браузерів, як Chrome, Firefox, і Safari. Просто встановіть розширення, і він автоматично застосовуватиме темний режим до веб-сторінок під час перегляду.

Налаштування браузера
Деякі браузери, включаючи Google Chrome і Safari, пропонують вбудовані параметри для ввімкнення темного режиму. У Chrome, ви можете перейти в налаштування > Зовнішній вигляд і виберіть “Темний” тему в розділі Теми. Так само, Користувачі Safari можуть увімкнути темний режим, перейшовши до системних налаштувань > Загальні та вибір “Темний” тему в розділі Вигляд.
Спеціальний CSS
Для більш досвідчених користувачів, спеціальний CSS можна використовувати для примусового темного режиму на веб-сторінках. Застосовуючи стилі CSS, які замінюють стандартні кольори веб-сайту, ви можете створити свій власний досвід темного режиму. Різноманітні онлайн-інструменти та редактори дозволяють створювати та застосовувати власні стилі CSS до веб-сторінок.









- Покращення перегляду Reddit: Вичерпний посібник із темного режиму на робочому столі
- Як вимкнути темний режим у Gmail: Повне керівництво
- Як примусово включити темний режим у Google Chrome: Повний посібник із увімкнення темного режиму на ПК Chrome
- Покращуйте свій досвід перегляду за допомогою темного режиму на комп’ютері Chrome
- Посібник із увімкнення темного режиму в Chrome із розширенням темного режиму